golden ratio logo size
Simple and elegant logo desired by contest holder. From a mathematical point of view you can take a square and multiply one side by 1618 and youll get a balanced rectangle.

The Golden Ratio The Ultimate Guide To Understanding And Using It Golden Ratio Fibonacci Spiral Art Sacred Geometry Tattoo
The simplicity with the arrow between the 2 words is a lovely play on the icon and letters and is pleasing to us.

. Using this value you can then determine that the associated optimal line width is 67021670px. Im going to show you how. Golden Ratio In Logo Design Zeka Design.
The logos are seen on different types of platforms but following the Golden ratio in logos helps to maintain the ratio of 16. Golden ratio or divine proportion is the ratio between. You can use the Golden Ratio to guide you in your layouts typography imagery and more.
Width is 755 and height is 289 being a ratio of 161 to 061. For a person who is learning graphic designing that person should have some basic idea about the golden ratio. The ratio of two consecutive numbers in the sequence gets closer and closer to the golden ratio 1618.
The golden ratio is the ratio of two quantities where the ratio of the small quantity a to the large quantity b is the ratio of the large quantity b to the set a b. The most familiar and easy way is to demonstrate through the Fibonacci. This yields a value of 2588854px for the optimal line height.
The golden ratio is not exclusive to media. You can just as effectively use it to make your type more visually appealing. 1 so the width of the first and third vertical columns will be 1 and the width of the center vertical column will be 0618.
The ratio is 1. Also the ratio of the logos height to its length is 11618. The said pattern goes as 12358132134 and so on.
The perfection in design is what we aspire for as graphic designers. This theory is applicable to a more significant number of objects by splitting them down in the same way. The Golden Ratio determines the diameters of those circles.
The all-famous golden rectangle which is created by removing or adding squares is the one prominent application of the golden ratio. Logo made using golden ratio in order to get a perfect and professional logo. For instance if you search for the Apple logo along with golden ratio it.
The ratio is the relationship between two or more elements. Larger quantity Numerator is prominently a sum of two quantities whereas smaller quantityDenominator is a smaller single quantity. A golden ratio is just a tool that will help you create a design that is near the perfection.
The pattern came to be known as the Fibonacci sequence. Golden Ratio Logo Designers have that ability to prepare logos which are clearly visible in any size ie. For a font size of 16px the perfect line height is achieved when h equals the golden ratio.
The Golden ratio in general is a number obtained by dividing larger quantities to the smaller one. Using this collection one can develop an idea to make it a possible logo of a company. Golden ratio logo size.
Moreover the ratio can help you decide what size font to use for headers on your landing page or even a feed advertisement. 3 Ways You Can Use the Golden Ratio. Who would have thought that a simple ratio informs some of the most impactful company logos.
Likewise with the horizontal rows. The height of the first and third horizontal rows will be 1 and the width of the center row will be 0618. The value of the whole number is 1618.
This in turn is rounded up to 3 decimal places to get the golden ratio. Theres much more to the Golden Ratio than its applications in graphic design of course. When you start to calculate the ratio of one fibonacci number with the number before it the answer you will always get is 161803.
Golden ratio logo design is fundamental. Optimize for font size line height and even characters per line cpl experiment with new fonts and different sizes on any device. Lets say your body copy is 12px.
Other Applications of the Golden Ratio. Simply multiply an elements size by 1618 to figure out the size of another element or overlay the Golden Spiral to adjust their placement. Some also use the golden ratio to determine the line height needed for a particular font size to be in a golden ratio.
There is a reason that artists sculptors and architects have been using the formula for centuries already to create their masterpieces. Eye catching logo for EXITOSO. Its been called the golden ratio when it.
Golden Ratio or Divine Proportion is the ratio between Fibonacci number series. Simple and elegant looks. The split-square has the same aspect ratio as the golden rectangle it was cut away from.
Again whether Lindon Leader the man behind this great logo knew he was doing this or not the mathematical proportions of the Golden Ratio are seen again. First of all you have to understand the aspects of Golden Ratio to be able to apply and use it in logo design. The Golden ratio Logo designers use the logo design software which includes a collection of spirals rectangles lines squares grids of many sizes diagonals and many other polygons.
You can also create it out of shapes. Because the Golden Ratio is approximately equal to a 1161 ratio it can be illustrated using a Golden Ratio Rectangle. This is a good and valid question.
If you do a quick search on Google you will find certain very famous logos have been made with the golden ratio though some purists debate that they were for some reason. The authentic designs fall under trademarks and thus every company can maintain their own Logo design with utmost safety. As mentioned in the introduction golden ratio and golden spiral are commonly used in graphic design as it makes a very easy way to create a harmonious and eye-pleasing design just by multiplying the size of a graphic element by 1168 or by using the Golden Spiral to adjust the placement of the elements inside a graphic design layout.
The design process becomes easy using pre-set figures and finding a best. The Golden Ratio can help you figure out what size font you should use for headers and body copy on a website landing page blog post or even print campaign. If you multiply 12 by 1618 youll get 19416 meaning a header text size of 19px or 20px would follow the Golden Ratio and balance the 12px body font size.
Logo design that presents the vision of the company itself. Because subconsciously we are so used to seeing it.

The Golden Ratio Google Search Golden Ratio Fibonacci Spiral Fibonacci

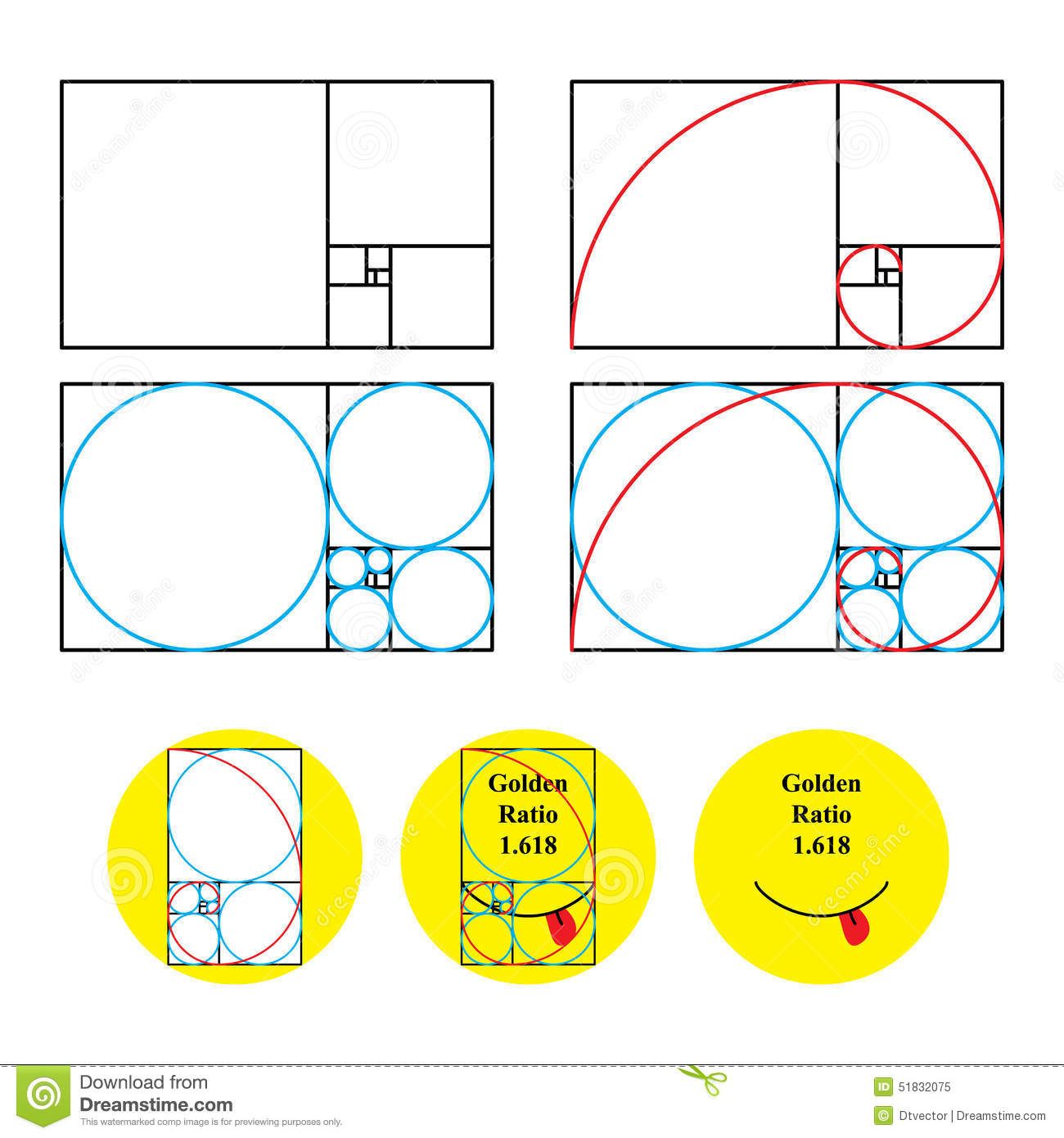
Golden Ratio 1 618 Check Stock Image Image Of Check 51832075 Golden Ratio Fibonacci Ratio

Golden Ratio Print Golden Ratio Fibonacci Fibonacci Sequence

Golden Ratio The Grid System Grid System Golden Ratio Pet Logo Design

Golden Ratio Golden Ratio Golden Ratio Logo Design Golden Ratio Logo

Golden Ratio In Design Designmantic The Design Shop Golden Ratio In Design Golden Ratio Graphic Design Design Theory

What Is The Perfect Ratio Of Bedroom To Bed Size The Sleep Matters Club Golden Ratio Golden Proportion Design Theory

Golden Ratio Transparent Sticker By Hunnydoll Golden Ratio Transparent Stickers Vinyl Window Decals

Golden Ratio Pencil Illustration Creative Sketches Business Card Logo

Hyundai Logo Golden Ratio 1 618 Golden Ratio Golden Ratio Logo Hyundai Logo

Golden Ratio Wallpapers Golden Ratio Wallpaper Sacred Geometry

Fibonacci Spiral Golden Ratio Doormat Zazzle Com Golden Spiral Tattoo Sacred Geometry Tattoo Spiral Tattoos

Fibonacci Everywhere Fibonacci Number Fibonacci Spiral Golden Ratio





